前言
互联网有一项闻名的8秒准绳。用户在访问Web网页时,若是时间超过8秒就会感应不不耐烦,若是加载时间太长,他们就会放弃访问。大部分用户希望网页能在2秒之内就完成加载。事实上,加载时间每多1秒,你就会流失7%的用户。8秒并不是切确的8秒钟,只是向网站开发者剖清楚明了加载时间的重要性。
如果网页响应非常慢,大多数用户应该都会选择关闭这个页面,作为开发者,我们肯定不愿意看到这种情况,那我们应该怎样提高性能呢?
一、网页生成的过程
要理解网页的性能为什么不好,就必须了解网页是怎么生成的。
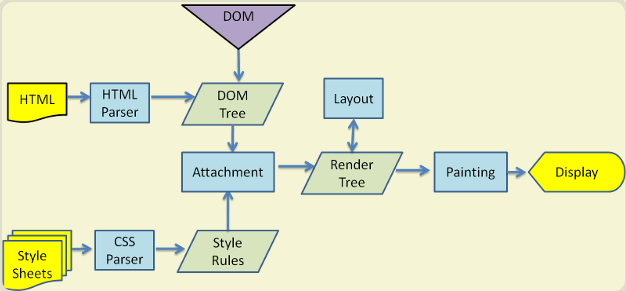
网页的生成过程,可以分为5步:
- HTML代码转化为DOM tree
- CSS代码转化为CSS tree (CSSOM CSS Object Model)
- 合成DOM tree 和 CSS tree,生成一棵渲染树(包含每个节点的视觉信息)
- 生成(layout)布局,也就是将所有渲染树的所有节点进行平面合成;
- 将布局绘制在屏幕上(paint)
前三步是非常快的,第四步和第五步比较耗时;
- “生成布局”(flow)和”绘制”(paint)这两步,合称为”渲染”(render)。

二、重排和重绘
网页生成的时候,至少会渲染一次。用户访问的过程中,还会不断重新渲染。
导致网页重新渲染的几种可能的情况:
- 修改DOM
- 修改样式表
- 用户事件(比如鼠标悬停、页面滚动、输入框键入文字、改变窗口的大小等等)
重新渲染,就需要重新生成布局和重新绘制。
- 生成布局:即重排;(reflow)
- 重新绘制:即重绘;(repaint)
需要注意的是:
- “重绘”不一定需要“重排”,比如改变某个网页元素的颜色,就只会触发“重绘”,不会触发“重排”,因为布局没有改变;
- “重排”必然会导致“重绘”,比如改变了一个网页元素的位置,就会同时出发“重排”和“重绘”,因为布局发生了改变。
三、对于性能的影响
重排和重绘不断触发是不可避免的。但是,它们非常耗费资源,是导致网页性能低下的根本原因。
提高网页性能,就是要降低“重排”和“重绘”的频率和成本,尽量减少触发重新渲染。
我们前面已经提到,DOM变动和样式变动,都会触发重新渲染。但是浏览器已经很智能了,会尽量把所有的变动集中在一起,排成一个队列,然后一次性执行,尽量避免多次重新渲染。
div.style.color = 'blue';
div.style.marginTop = '30px';
上面的代码中,div元素有两个样式变动,但是浏览器只会触发一次重排和重绘。
如果写的不好,就会触发两次重排和重绘。
div.style.color = 'blue';
let margin = parseInt(div.style.marginTop);
div.style.marginTop = (margin + 10) + 'px';
上面代码对div元素设置背景色以后,第二行要求浏览器给出该元素的位置,所以浏览器不得不立即重排。
一般来说,样式的写操作之后,如果有下面这些属性的读操作,都会引发浏览器立即重新渲染。
offsetTop/offsetLeft/offsetWidth/offsetHeight
scrollTop/scrollLeft/scrollWidth/scrollHeight
clientTop/clientLeft/clientWidth/clientHeight
getComputedStyle()
所以,从性能角度考虑,尽量不要把读操作和写操作,放在一个语句里面。
// bad
div.style.left = div.offsetLeft + 10 + "px";
div.style.top = div.offsetTop + 10 + "px";
// good
let left = div.offsetLeft;
let top = div.offsetTop;
div.style.left = left + 10 + "px";
div.style.top = top + 10 + "px";
一般的规则是:
样式表越简单,重排和重绘就越快。
重排和重绘的DOM元素层级越高,成本就越高。
table元素的重排和重绘成本,要高于div元素
四、通过降低浏览器重新渲染的频率,从而提高性能的几个小技巧
-
DOM的多个读操作(或者写操作),应该放在一起。不要两个读操作之间,加入一个写操作。
-
如果某个样式是通过重排得到的,那最好缓存以下结果,避免下次用到时,浏览器又要重排。
-
不要一条条地改变样式,而要通过改变class或者cssText属性,一次性改变样式。
// bad let left = 10; let top = 10; el.style.left = left + "px"; el.style.top = top + "px"; // good el.className += " theclassname"; // good el.style.cssText += "; left: " + left + "px; top: " + top + "px;"; -
尽量使用离线DOM,而不是真实的DOM,来改变元素样式。比如,使用 cloneNode() 方法,在克隆的节点上进行操作,然后再用克隆的节点替换原始节点。再比如,操作Document Fragment对象,完成后再把这个对象加入DOM。
-
先将元素设为display: none(需要1次重排和重绘),然后对这个节点进行100次操作,最后再恢复显示(需要1次重排和重绘)。这样一来,你就用两次重新渲染,取代了可能高达100次的重新渲染。
-
position属性为absolute或fixed的元素,重排的开销会比较小,因为不用考虑它对其他元素的影响。
-
只在必要的时候,才将元素的display属性为可见,因为不可见的元素不影响重排和重绘。另外,visibility : hidden的元素只对重绘有影响,不影响重排。
-
使用虚拟DOM;
-
【个人很少使用,可以尝试】 可以使用window.requestAnimationFrame()、window.requestIdleCallback()这两个方法来调节重新渲染。
五、window.requestAnimationFrame()
-
可以调节重新渲染,大幅提高网页性能。它可以将某些代码放到下一次重新渲染时执行。
function doubleHeight(element) { var currentHeight = element.clientHeight; element.style.height = (currentHeight * 2) + 'px'; } elements.forEach(doubleHeight);上面的代码使用循环操作,将每个元素的高度都增加一倍。可是,每次循环都是,读操作后面跟着一个写操作。这会在短时间内触发大量的重新渲染,对于网页性能很不利。
这时候就可以使用window.requestAnimationFrame(),让读操作和写操作分离,把所有的写操作放到下一次重新渲染。
function doubleHeight(element) { var currentHeight = element.clientHeight; window.requestAnimationFrame(function () { element.style.height = (currentHeight * 2) + 'px'; }); } elements.forEach(doubleHeight);上一篇博客中涉及到的页面滚动事件(scroll)监听函数,就可以使用window.requestAnimationFrame(),推迟到下一次重新渲染。
window.addEventListener('scroll', () => { window.requestAnimationFrame(this.bindHandleScroll); });- 最适用的场合还是网页动画。下面是一个旋转动画的例子,元素每一帧旋转1度。
var rAF = window.requestAnimationFrame; var degrees = 0; function update() { div.style.transform = "rotate(" + degrees + "deg)"; console.log('updated to degrees ' + degrees); degrees = degrees + 1; rAF(update); } rAF(update);
六、window.requestIdleCallback()
-
也可以用来调节重新渲染。指定只有当一帧的末尾有空余时间,才会执行回调函数。
requestIdleCallback(fn);上面代码中,只有当前帧的运行时间小于16.66ms时,函数fn才会执行。否则,就推迟到下一帧,如果下一帧也没有空闲时间,就推迟到下下一帧,以此类推。
- 它还可以接受第二个参数,表示指定的毫秒数。如果在指定的这段时间之内,每一帧都没有空闲时间,那么函数fn将会强制执行。
requestIdleCallback(fn, 5000);上面的代码表示,函数fn最迟会在5000毫秒之后执行。
-
函数 fn 可以接受一个 deadline 对象作为参数。
requestIdleCallback(function someHeavyComputation(deadline) { while(deadline.timeRemaining() > 0) { doWorkIfNeeded(); } if(thereIsMoreWorkToDo) { requestIdleCallback(someHeavyComputation); } });上面代码中,回调函数 someHeavyComputation 的参数是一个 deadline 对象。
deadline对象有一个方法和一个属性:timeRemaining() 和 didTimeout。
- timeRemaining() 方法
timeRemaining() 方法返回当前帧还剩余的毫秒。这个方法只能读,不能写,而且会动态更新。因此可以不断检查这个属性,如果还有剩余时间的话,就不断执行某些任务。一旦这个属性等于0,就把任务分配到下一轮requestIdleCallback。
前面的示例代码之中,只要当前帧还有空闲时间,就不断调用doWorkIfNeeded方法。一旦没有空闲时间,但是任务还没有全执行,就分配到下一轮requestIdleCallback。
- didTimeout属性
deadline对象的 didTimeout 属性会返回一个布尔值,表示指定的时间是否过期。这意味着,如果回调函数由于指定时间过期而触发,那么你会得到两个结果。
timeRemaining方法返回0 didTimeout 属性等于 true因此,如果回调函数执行了,无非是两种原因:当前帧有空闲时间,或者指定时间到了。
function myNonEssentialWork (deadline) { while ((deadline.timeRemaining() > 0 || deadline.didTimeout) && tasks.length > 0) doWorkIfNeeded(); if (tasks.length > 0) requestIdleCallback(myNonEssentialWork); } requestIdleCallback(myNonEssentialWork, 5000);上面代码确保了,doWorkIfNeeded 函数一定会在将来某个比较空闲的时间(或者在指定时间过期后)得到反复执行。
requestIdleCallback 是一个很新的函数,刚刚引入标准,目前只有Chrome支持。
说明
下一篇中会重点介绍浏览器相关的性能优化工具。
